現役プログラマーによるJavaScriptキャッチアップ奮闘記!(長いのでタイトルからはキャッチアップを消しましたが、JavaScript初心者向けの内容です)
JavaScript奮闘記という名前で、改めてJavaScriptの勉強をしようと思います。
前のブログでもFessの導入に奮闘していたり奮闘してばかりです。
いままでもJavaScriptはAjaxの機構を実現するために書いたり、JQueryつかってちょっとしたものを書いたりとかはしてましたが、Javaほどちゃんと勉強したことは無く、正直あまりよく分かっていない初心者です。
勉強といってもドットインストールのでさらっと「ほーん」って知ったくらいなので。。。
とはいってもいつまでもこの状態も一応プログラマーとして正直まずいので、この機会にそれなりにちゃんと勉強してみようと思いました。
そのため、初心者の自分が勉強して、勉強したことを初心者向けにJavaScriptについて書くという内容になっています。
連載物として、わからないことは調べて、初心者にもわかりやすい内容を心がけていきまする。
そのため「初心者でもわかる」といってもブログに良くある
●JavaScriptはWebページに動きをつけるためのプログラミング言語です
●需要があって、月に90万とかの募集要項にJavaScriptがあったりします
●これからの世の中重要ですね★(キャピ
みたいな物に対してフリーのそれっぽいが画像をペタペタ貼っただけのブログ記事では無く、一応読み進めて理解していけばプログラマー1年生として会社で働けるようになるような内容を心がけていきます。
そのため、コード例とかが多くなる気がしています。めげないで下さい。やっぱりある程度初めはとっつきにくいものです。でもすぐなれます。
で、書いてあるソースコードは自分でも書いてみるといいと思います。やっぱり読んでるだけじゃ書けるようにならないし、簡単そうな内容でもはじめて書くと実行できなかったりスペルミスにはまったりしますしね。
■JavaScriptについての現時点での印象
スコープわかりづらい。
変数宣言とかはなんとなくわかりやすい。
デバッグが慣れてなくて正直しづらい。
結構動きが早くてどんどん変わっていく印象。
便利なライブラリが結構ある。
Webアプリと親和性が高い。
こんな感じですかね。。。
つまりよく分かっていないということです。正直。
普段書いてるのJavaなんですよねー、、、
書き終わるころにはこれがずらずらーっと書けるようになっていたいものです。
■JavaScriptについてのアレコレ
JavaScriptは1995年に誕生した言語で、Javaとは全く関係ないです。
(初めはLiveScriptって名前だったけど、当時流行っていたJavaにあやかってマーケティング的にJavaScriptに名称を変更した)
一時期は結構たたかれた言語だったみたいです。
スペックが低いとブラウザで開いたときに「もっさりする」とかね。
そのため、JavaScriptは悪だ!ブラウザでは無効にすべし!という風潮もあったようです。
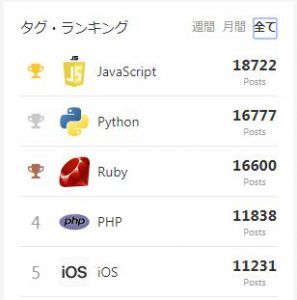
現在はどのブラウザでも高速で動作するので、この問題は解消されていますし、Qiita(エンジニア系のブログ)では記載している現時点のタグランキングで全期間で1位、週間で2位という話題の超有名言語です。

週間ランキング

通算。Python人気ありすぎじゃないですかね?
普段Javaに慣れ親しんでいると結構意識しないことがおおいのですが、JavaScriptは実行環境(ブラウザ)に応じて挙動が異なるということが大きなポイントのような気がします。
そのため、「このアプリはIEの8,9,10は保証しているけどそれ以外は保証しないです!」みたいな宣言がされたりします。
一応標準化をしようとしている動きはあるようですが、挙動が異なったりすることは事実みたいです。
自分が慣れ親しんでいる環境ではIEしか担保していなかったりします。
あとやっぱりスマホですかね。
スマホとPCでは実行環境が違って、勿論スマホ用ページを作ったりもするんですが、スマホでもiOSとAndroidでは挙動が違う気もします。
■ライブラリについて
現在(prototype.jsが誕生したくらいから)では生でJavaScriptを書くことはなくなっていて、基本はライブラリを利用します。
ライブラリを使うといいこととしては流行りのカッコイイ挙動とかがすぐ作れたりします。なんかブラウザで見ていてしゅっとした動きするやつです。
あと上で記載した実行環境での差分を吸収してくれたりします。めんどくさいことは考えたくないですからね。
ライブラリ=よく使う便利なもの集めましたパックという認識で良いです。
それでもって、JavaScriptのライブラリはものすごいいろいろな種類があります。で、どのライブラリもメリットデメリットがあります。
そしてはやりすたりが凄いです(これだからフロント(ユーザー寄り)の技術は、、、裏方の技術はフロントほど流行りすたりすごくないです!)
Webサイトの見た目、10年前と5年前といまだとなんとなく流行がある気がしませんか?こういった流行にあわせてライブラリはこのあたりはもう日進月歩で変化していくので、全部知るとかは無理だと思いますし、その必要も無い気がします。
で、多分ライブラリを使っていく上でも、大本のJavaScriptを知っているのと知らないのではとっかかりが全然違うんじゃないかと勉強してるわけです。
多分2010年くらい(もう少し前?)の本だとprototype.jsが流行っていたんじゃないですかね?
でも今はGoogleTrendでも影も形もありません。
jQueryはいつでも人気みたいですが、結構流行り廃りもありそうで、国によっても傾向は異なったりします。
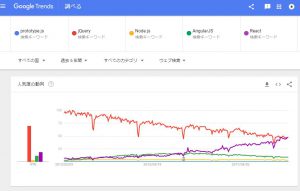
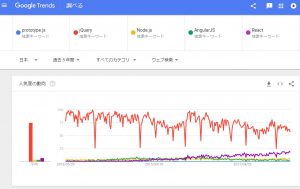
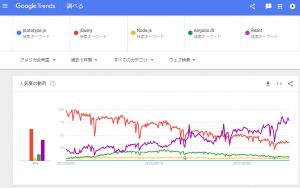
ちょっとGoogleTrendでみてみました。

世界的にreactブーム?

日本

アメリカ。国によっても結構傾向が違いますね
その時々で詳しい人に
「こういったことやりたいんだけど、オススメのライブラリってなんだろね?」
って聞くのがいい気がしています。
いまだとAngularJSとかReactとか、やっぱり流行ってる期間が長い=情報が多いjQueryなんでしょうかね。
やっぱり情報多いは割と正義です。
流行っているライブラリについてはすぐにこういった比較サイトが乱立します。
https://employment.en-japan.com/engineerhub/entry/2018/04/13/110000
8年くらい前の本だと
prototype.js
Yahoo! UI Library(YUI)
Dojo Toolkit
jQuery
Script.aculo.us
とかが「代表的なライブラリ」としてならんでいます。
ここに書いてあるライブラリをググると、更新日が2008年~2010年とかの記事ばかりでほっこりします。今新しく「ライブラリなににしようかなー」でYahoo! UI Library(YUI)とかを選ぶ人はいないでしょう。2010年とかちょっと最近な気がしますが、日進月歩ですね。
このころから代表的なjQueryが今でも割と利用されているのはすごいなーって思います。
今回はJavaScriptについての情報を整理してみました。
次回は言語仕様について記載してみようとおもいます。
ではではー

コメント